Must Attend Conference for React Developers
- 29 September
- Amsterdam
Speakers

Kent C. Dodds
Software Engineer and Educator
Kent C. Dodds is a JavaScript engineer, and teacher. He's currently working on EpicWeb.dev and he's the father of four kids.


Sendil Kumar
Engineering Manager @ Uber


Medhat Dawoud
Senior Software Engineer @ Miro
Medhat is a Senior Software Engineer at Miro and a Google Developer Expert in Web Performance with extended experience in several web technologies, through his writings on his blog, online video courses, and talks he likes to share learnings, tips to write cleaner/reusable code, and useful DevTools, also he likes to speak about web performance and how to ship a fast and accessible web application to everyone.

Anisha Malde
Developer Advocate @ Amazon


Mohamad Shiralizadeh
Senior Frontend Engineer @ iO Digital
Focused on engineering front-end technologies (e.g. JavaScript, Signals, React, & more ❤️). My passion for web development can be traced back to my experiences over the past years, I like to get people excited about things that I’ve been excited about.

Dennis Spierenburg
Frontend developer @ Divotion
Dennis is a specialized frontend developer with experience in JavaScript, React and Vue. Dennis loves to discover new technologies and tries to share his knowledge with as many people as possible.

Josh Goldberg
Open Source Developer @ typescript-eslint
Independent full time open source developer. Working on projects in the TypeScript ecosystem, most notably typescript-eslint: the tooling that enables ESLint and Prettier to run on TypeScript code. Also the author of the O’Reilly Learning TypeScript book, a Microsoft MVP for developer technologies, and an active conference speaker. Josh's personal projects range from static analysis to meta-languages to recreating retro games in the browser. Also cats.

Carly Richmond
Developer Advocate @ Elastic
Carly is a Developer Advocate at Elastic, based in London, UK. Before joining Elastic in 2022, she spent over 10 years working as a technologist at a large investment bank, specialising in Frontend Web development and agility. She is an agile evangelist, UI enthusiast, speaker and regular blogger. She enjoys cooking, photography, drinking tea, and chasing after her young son in her spare time.


Giorgio Boa
Qwik Advocate
Giorgio Boa is a full stack developer and the front-end ecosystem is his passion. He started to develop applications in 2006 and in 2012 he falls in love with JavaScript. He is also active in open source ecosystem, he loves learn and studies new things. He is very ambitious and he tries to improve himself every day.

Marta Vasconcelos
Senior Software Engineer @ SingleStore
My name is Marta and I'm from Portugal. I have been contributing to SingleStore's code for the last 3 years. I'm also interested in UX and Product. In my free time you might find me walking my dog, reading or training for my next Half Marathon.


Ives van Hoorne
Co-Founder @ CodeSandbox


Alexandra Spalato
DevRel Engineer @ Storyblok


Tasos Bitsios
Developer Experience Developer @ Kadena
Developer Experience Engineer with a background as a Full stack software developer. Participated as a Director of Technology in a Project Eleven Campaign (https://www.imdb.com/name/nm6704053/)

Chris Heilmann
Director Developer Relations @WeAreDevelopers
As a lead developer on some of the largest web products he learned that knowledge is not enough without teamwork and good handover. He worked at Yahoo, Mozilla and Microsoft, building the web platform, browsers and developer tools. He strives to make code and coders work efficiently. He is the author of several JavaScript books and the Developer Advocacy handbook (http://developer-advocacy.com). He is currently director of developer relations at WeAreDevelopers and spends a lot of time pondering how machine learning and AI can aid humans and replace jobs we are too important to do.
Sponsors


Become a Sponsor
A unique opportunity to promote your company, product, service via our channels that include Employer Branding, Hiring and Exposure.. Join our list with previous top-tier sponsors like Uber, HBO Max, ABN Amro Bank, Shopware, Miro, Storyblok, Progress Software.


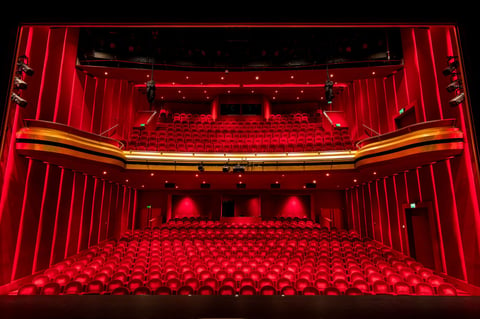
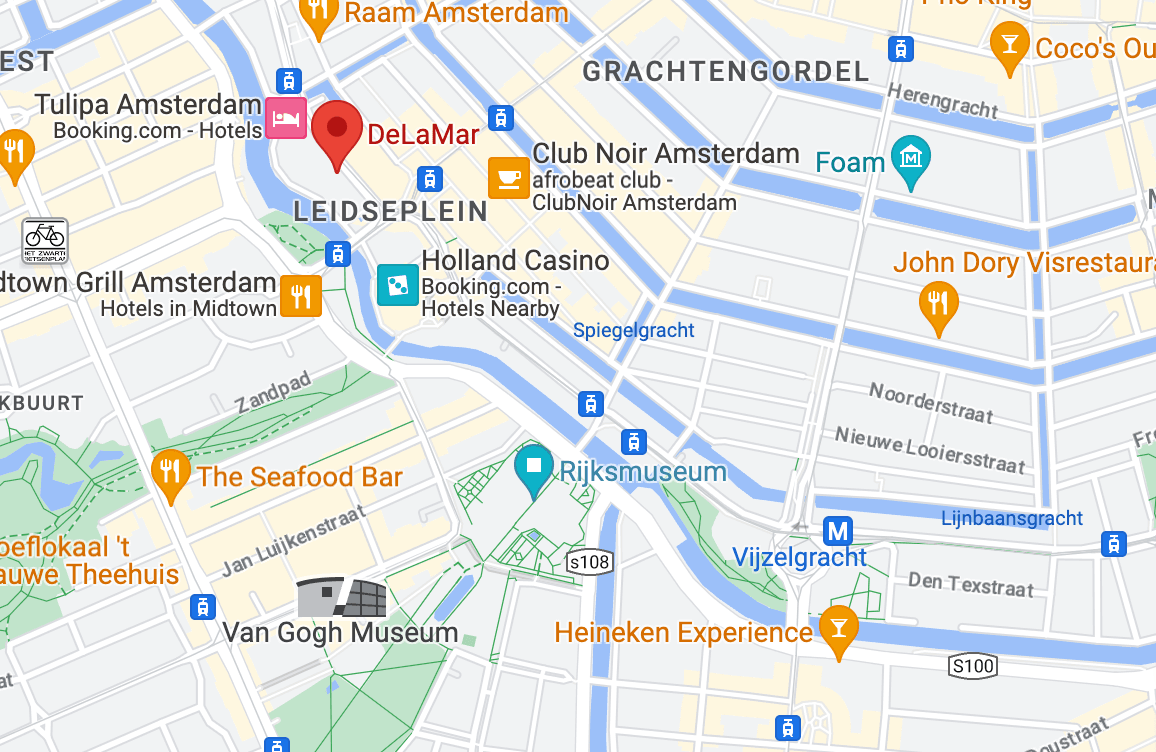
DeLaMar Theater
In the Heart of Amsterdam you will find the beautiful De LaMar Theater only few minutes walking from Amsterdam's most famous sides.Join us in Amsterdam; a technology hotspot with the Netherlands rated as the most entrepreneurial country in the EU combined with a large talented workforce of Knowledge Workers and a strong international focus with 85% of the workforce speaking English. Amsterdam's total workforce drawn talent from 180 different nationalities. Come and enjoy the Beautiful Canals one of the many heritage sites or Museum's, and amazing diversity in Restaurants, bars and Nightlife. Join us with your team for team bonding and to make connections for life.

Venue and Hotels
near the venue
Be Aware, the Workshop takes place at Passionate People HQ
Oostelijke Handelskade 639, 1019BW, Amsterdam
In the city centre of Amsterdam, within walking distance from the Van Gogh Museum, Rijks Museum, Casino, Restaurants and Bars you will find the beautiful De LaMar Theater taking place in the Mary Dresselhuys Theater Room.
Join us at the Marnixstraat 402, 1017 PL Amsterdam well connected via Public Transport.
Public Transport
Plan your Trip Realtime directions
Be Aware, the Workshop takes place at Passionate People HQ
Oostelijke Handelskade 639, 1019BW, Amsterdam
Car park
Q-Park Europarking at Marnixstraat 250 Location & Directions
Be Aware, the Workshop takes place at Passionate People HQ
Oostelijke Handelskade 639, 1019BW, Amsterdam
 React Live
React Live